10.1长假结束后人都是懵的,假期期间关注蜗牛789的朋友知道,蜗牛更新文章频率没有之前那么频繁,由于老弟有喜事,忙上忙下的无法顾及,但蜗牛没有忘记关注蜗牛789的网友,出门在外都是带着笔记本跑,一有时间就更新文章。假期结束后恢复正常工作了,手头积压事情比较多,基本都是晚上抽时间更新博客,最近两天都是奋战到凌晨1-2点。
好长时间没有分享与WordPress相关的文章了,今天在这里为大家分享一个关于WordPress评论框美化的小技巧——为评论框添加自定义背景图片。
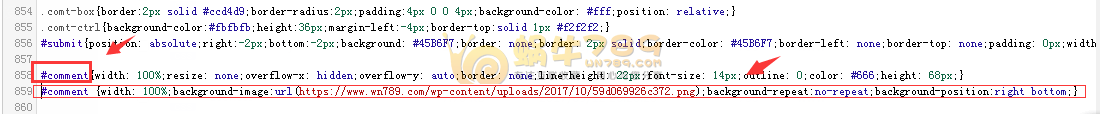
修改方法很简单,一般是通过修改主题的“style.css”文件来完成,当然有些可能是“main.css”。我们只需在“style.css”或者“main.css”文件里找到“#comment”样式的代码,然后在其下面添加如下代码即可:
#comment {width:470px;background-image:url(图片地址);background-repeat:no-repeat;background-position:right bottom;}
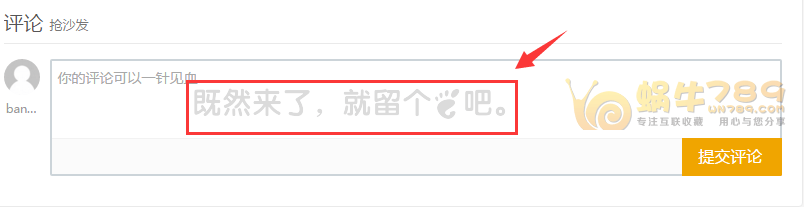
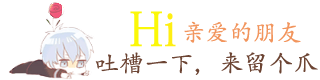
上面代码中“(图片地址)”请用自己需要设置的背景图片地址所代替“图片地址”,“()”需要保留。另外图片大小为了美观起见推荐尺寸为:470*170。图片效果大家可以根据自己需要进行编辑,可以在要设置的背景图片上加水印。下图是蜗牛添加后的效果展示:
另外此方法还存在一个瑕疵,手机端显示兼容不太好。
最后在这里为大家分享一些评论框背景素材


 蜗牛789
蜗牛789























哇,感谢博主,帮了大忙了。