在此文章中蜗牛789为大家分享一个纯代码为WordPress博客文章页添加面包屑导航的方法。在介绍方法之前先说下什么是面包屑导航?通过面包屑导航能告诉我们博客的访问者们目前在网站中的位置以及如何返回。关于面包屑导航的好处这里做一个简单介绍(摘选自百度百科):1、让浏览用户了解当前所处网站位置,以及当前页面在整个网站中的位置;2、提供返回各个层级的快速入口,方便用户体验;4、实现SEO优化,有利于百度蜘蛛对网站的抓取,大大增加了网站的内部连接,提高用户体验等等。使用本文章方法添加后显示效果如下图。
下面进入文章主题,如何纯代码为WordPress文章页添加面包屑导航,我们主要通过修改主题functions.php、single.php、main.css三个文件来实现。
以下方法转自@蝈蝈要安静。
一、修改functions.php
首先在自己的主题文件中找到functions.php,并在文件中添加下面代码。DUX主题修改functions-theme.php文件。
//面包屑导航生成函数
function qgg_breadcrumbs(){
if( !is_single() ) return false;
$categorys = get_the_category();
$category = $categorys[0];
return '当前位置:<a href="'.get_bloginfo('url').'">'.get_bloginfo('name').'</a> <small>></small> '.get_category_parents($category->term_id, true, ' <small>></small> ').get_the_title();
}
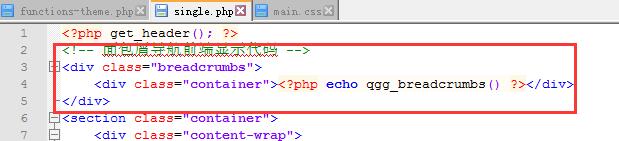
二、修改single.php
这里是把面包屑导航显示到文章页面,所以我们第二步是修改主题single.php文件,把下面代码加到自己想显示的位置即可。
<!-- 面包屑导航前端显示代码 --> <div class="breadcrumbs"> <div class="container"><?php echo qgg_breadcrumbs() ?></div> </div>
如果是想显示到文章内容页面的导航栏下,请把上面代码添加到“<?php get_header(); ?>”下即可。
三、添加样式代码
完成上面两个步骤后,清理下浏览器缓存,我们就可以看到正常显示面包屑导航了,但是不美观。所以我们还需进行添加显示样式代码步骤。一般得人主题是把下面这段代码添加到style.css文件,DUX主题是添加到main.css文件。
.breadcrumbs{padding: 15px 0;font-size: 12px;line-height: 1;text-align: left;background-color: #fff;margin-bottom: 15px;margin-top: -15px;border-bottom: 1px solid #EBEBEB; box-shadow: 0 1px 3px rgba(0,0,0,.04);color: #999;} .breadcrumbs small{font-size: 12px;font-family: serif;color: #bbb;margin: 0 2px;font-weight: bold;} .breadcrumbs a{color: #999;} .breadcrumbs a:hover{color: #666;} @media (max-width:640px){ .breadcrumbs{margin-top: 1px;margin-bottom: 0;padding: 10px 15px;border-bottom: none;margin-bottom: 1px;} }
DUX无限制版下载方法
蜗牛789博客DUX无限制版本下载方案,使用微信扫描下面二维码关注蜗牛789微信公众号。注意是关注微信公众号, 微信公众号每天晚上推送当日热门促销活动。然后在微信公众号回复“DUX主题”即可获取下载链接。100%服务器下载版本,绿色无毒。



 蜗牛789
蜗牛789














都不错很实用,博主能在来几个修改的需求嘛。
1.必须每个栏目的栏目可以自定义介绍图文内容、这个很不错!
2.就是首页的banner图能改个大屏的更好看,如:创客云的那个
源码转自@蝈蝈要安静,蜗牛并不会代码。