为自己站点安装SSL证书开启https访问需要注意的事项:
1、确认主机是否支持安装SSL证书。要想安装SSL证书,首先要看你的建站主机是否支持安装,你安装之前最好问问你的主机客服。目前很多共享虚拟主机是不支持的,但是自己使用VPS搭建的建站环境是一定可以的。
2、准备SSL证书。目前有很多免费的SSL证书可以供申请,蜗牛789介绍了阿里云及七牛云的免费赛门铁克(Symantec)DV SSL证书申请,可以参照教程:【阿里云免费SSL】0元购买阿里云赛门铁克DV SSL证书、【七牛云免费SSL】免费申请价值1900元/年的赛门铁克(Symantec)DV SSL证书、腾讯云免费DVSSL证书申请及第三方SSL证书托管教程。
3、SSL证书要安装正确。推荐大家查看阿里云的SSL证书安装教程,非常详细、全面。目前有Linux系统Nginx、Apache、Tomcat环境下的安装教程,还有Windows系统IIS 6、IIS 8环境下的教程。大家可以通过蜗牛789的【阿里云免费SSL】0元购买阿里云赛门铁克DV SSL证书教程申请证书并查看教程。
4、关闭CDN加速服务。如果你的站点安装SSL证书后,使用https访问,必须先关闭CDN加速服务。目前国内百度云加速、安全宝的https CDN加速都是要收费的,如果你开启了免费CDN加速,即使你证书安装正确也无法正常访问。
如何为自己的WordPress站点安装SSL证书开启https访问:
前面讲到了在不同的环境下安装SSL证书,安装方法不同。目前使用主流的是Linux系统Nginx、Apache、Tomcat,Windows系统IIS 6、IIS 8环境。其中Linux系统建站使用最多,而Nginx、Nginx+Apache环境是最常用的。在Nginx、Nginx+Apache环境中安装SSL证书都只要修改nginx.conf文件来完成。这里主要介绍如何在Nginx、Nginx+Apache环境中正确安装SSL证书。
1、证书申请好后,我们可以得到证书内容及私钥。像在阿里云申请赛门铁克(Symantec)DV SSL证书后,我们可以直接下载证书内容.pem及私钥.key文件。但也有像七牛云申请赛门铁克(Symantec)DV SSL证书得到的是得到的是证书内容及私钥内容编码,那么我们需要把它制作成证书文件。其实制作很简单,我们可以使用腾讯云第三方SSL证书托管来自动生成证书文件。具体可以查看下面教程:腾讯云免费DVSSL证书申请及第三方SSL证书托管教程。
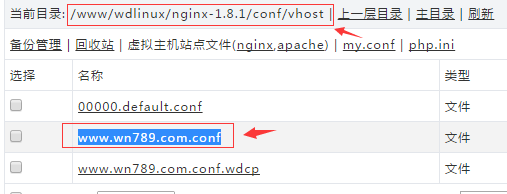
2、前面说到了在Nginx、Nginx+Apache环境中安装SSL证书都只要修改nginx.conf文件来完成。我们首先找到Nginx的安装目录,然后在/conf/vhost 内找到你站点的.conf。如下图蜗牛789在使用wdCP快速搭建VPS建站管理系统中找www.wn789.com.conf。当然每个管理系统文件存储位置不完全一致,但大致一样。

3、找到站点.conf后,把它下载到本地使用记事本打开(如果支持在线编辑,也可以使用在线编辑进行修改)修改里面内容,把里面内容修改为下面内容。其中/www/wdlinux/nginx-1.8.1/conf/213973600170055.pem和 /www/wdlinux/nginx-1.8.1/conf/213973600170055.key修改成你自己上传.pem.key文件的路径,不要完全复制下面内容。下面内容中红字部分是为了提示大家写的,为了防止重复提示大家必须添加进去的,没有标注红字的一般原文件中有,我们最好不要动它,复制后可以删除提示用的红字。另外特别需要注意的是这里面的内容不能重复,一旦重复就会出错,特别是root及server_name。很多朋友按照修改后,发现重启nginx后报错,大多数是里面内容重复了或在nginx安装目录修改了nginx.conf文件,我们要修改的是/conf/vhost中的站点.conf,位置一定要找对。
server {
listen 80; #如果后面你要设置成htpp访问全部跳转到https,请在这里把这个端口删除,否则留下。
listen 443; #需要添加
root /www/web/www_wn789_com/public_html;
server_name www.wn789.com www.789wn.com 789wn.com wn789.com;
index index.html index.php index.htm;
error_page 400 /errpage/400.html;
error_page 403 /errpage/403.html;
error_page 404 /errpage/404.html;
error_page 503 /errpage/503.html;
ssl on; #需要添加
ssl_certificate /www/wdlinux/nginx-1.8.1/conf/213973600170055.pem; #需要添加(这里是你的.pem文件地址)
ssl_certificate_key /www/wdlinux/nginx-1.8.1/conf/213973600170055.key; #需要添加(这里是你的.key文件地址)
ssl_session_timeout 5m; #需要添加
ssl_protocols SSLv2 SSLv3 TLSv1; #需要添加
ssl_ciphers ALL:!ADH:!EXPORT56:RC4+RSA:+HIGH:+MEDIUM:+LOW:+SSLv2:+EXP; #需要添加
ssl_prefer_server_ciphers on; #需要添加
location ~ \.php$ {
proxy_pass http://127.0.0.1:88;
include naproxy.conf;
}
location ~ /\.ht {
deny all;
}
location / {
try_files $uri @apache;
}
location @apache {
proxy_pass http://127.0.0.1:88;
include naproxy.conf;
}
}#如果你要设置成htpp访问全部跳转到https,请添加下面内容
server {
listen 80;
server_name www.wn789.com www.789wn.com 789wn.com wn789.com; #这个域名是你自己的域名,请行修改
rewrite ^/(.*) https://www.wn789.com/$1 permanent; #这个域名是你自己的域名,请行修改
}
4、.conf文件修改好后,到iptables访问规则配置添加443端口。
![]()
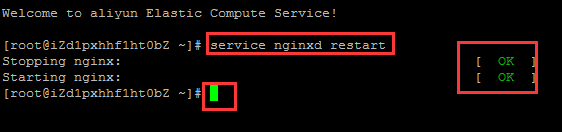
5、配置好后重启nginx。有些可以直接在管理面板重启nginx,如果不行,我们就是使用Putty管理工具发送重启命令“service nginxd restart”来完成重启。至于如何使用Putty,请查看如何使用Putty管理Linux系统VPS及使用wdCP快速搭建VPS建站管理系统文章。下图表示正常重启成功。

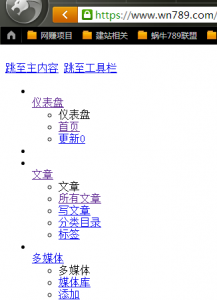
如何解决WordPress使用https访问后会出现页面错乱:
WordPress站点在使用https访问后会出现页面错乱的现象。我们可以通过修改站点wp-config.php、wp-includes/post.php及数据库options表中siteurl和home的option_value值来完成。

1、修改WordPress配置文件wp-config.php。在wp-config.php添加下面代码,把WordPress目录改为相对路径
/*WordPress目录改为相对路径*/
$home = ‘http://’.$_SERVER[‘HTTP_HOST’];
$siteurl = ‘http://’.$_SERVER[‘HTTP_HOST’];
define(‘WP_HOME’, $home);
define(‘WP_SITEURL’, $siteurl);
2、在数据库中把“wp_options”表中的siteurl及home的option_value改为“/”

3、修改wp-includes/post.php文件,修改函数wp_get_attachment_url为如下代码:
function wp_get_attachment_url( $post_id = 0 ) {
$file_dir=dirname(__FILE__);
$server_root=$_SERVER[DOCUMENT_ROOT];
$file_dir=substr($file_dir,strlen($server_root));
$file_dir=substr($file_dir,0,-12);
if($file_dir!=”){
$file_dir=’/’.substr($file_dir,1);
}
$post_id = (int) $post_id;
if ( !$post =& get_post( $post_id ) )
return false;
$url = ”;
if ( $file = get_post_meta( $post->ID, ‘_wp_attached_file’, true) ) {
//Get attached file
if ( ($uploads = wp_upload_dir()) && false === $uploads[‘error’] ) {
//Get upload directory
if ( 0 === strpos($file, $uploads[‘basedir’]) )
//Check that the upload base exists in the file location
//$url = str_replace($uploads[‘basedir’], $uploads[‘baseurl’], $file);
//replace file location with url location
$url=$file_dir.’/wp-content/uploads/’.$file;
elseif ( false !== strpos($file, ‘wp-content/uploads’) )
//$url=$uploads[‘baseurl’].substr($file,strpos($file, ‘wp-content/uploads’) + 18 );
$url=$file_dir.’/wp-content/uploads/’.$file;
else
//$url = $uploads[‘baseurl’] . “/$file”;
//Its a newly uploaded file, therefor $file is relative to the basedir.
$url=$file_dir.’/wp-content/uploads/’.$file;
}
}
if ( empty($url) )
//If any of the above options failed, Fallback on the GUID as used pre-2.7, not recomended to rely upon this.
$url = get_the_guid( $post->ID );
if ( ‘attachment’ != $post->post_type || empty($url) )
return false;
return apply_filters( ‘wp_get_attachment_url’, $url, $post->ID );
}
 蜗牛789
蜗牛789












修改函数wp_get_attachment_url 找个里面 有三个 函数 修改哪一个?