文章目录
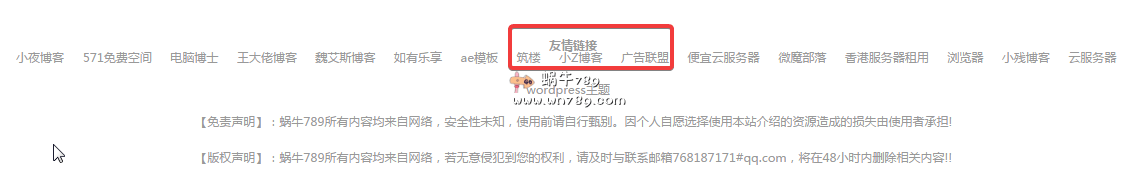
目前蜗牛789使用的是DUX主题3.0版本,由于使用时间比较长,而且添加了大量自己需要的功能,也难得去换了。但是主题首页一直有个小瑕疵不是很喜欢,就是当首页底部友情链接显示两行时,“友情链接”四个字和添加的友链站点名称离得太近。如下图,看起来很不美观。
今天碰到了来自同城的@小兽同学,短短几句比较投机,加之小兽同学是从事WordPress主题研发的,自然比较了解。于是很快就发给我两段代码,只需简单修改就能实现如下效果,修改后是不是美观多了。
修改方法
1、这里发篇文章记录下修改方法。在主题文件当中找到main.css文件,然后搜“.flink ul”,找到到如下图位置:
2、然后把上图红框位置的两段代码改成下面代码。改完后刷新网站缓存、清理本地缓存,就完成了。
.flinks strong {
margin-right: 5px;
position: absolute;
}
.flinks ul {
display: inline-block;
margin: 0;
padding: 0;
margin-left: 50px;
}
DUX无限制版下载方法
蜗牛789博客DUX无限制版本下载方案,使用微信扫描下面二维码关注蜗牛789微信公众号。注意是关注微信公众号, 微信公众号每天晚上推送当日热门促销活动。然后在微信公众号回复“DUX主题”即可获取下载链接。

 蜗牛789
蜗牛789

















iPad Safari 页脚已安全运行 NaN 天