介绍一个WordPress博客版权保护小技巧,通过添加简单代码,当别人复制你的站点内容时,在粘贴过程中自动的添加你设置的版权信息。从而起到提醒作用。代码添加方法很简单,按下面流程操作即可。
1、下面两组代码都能实现自动添加版权信息。两个代码的效果是一致的,可以先任意选择一个。
代码一:
<script ="text/javascript">function addLink() { var selection = window.getSelection(); pagelink = ". 本文来自: 蜗牛789(www.wn789.com),转载请保留原文链接: " + document.location.href; copytext = selection + pagelink; newdiv = document.createElement('div'); newdiv.style.position = 'absolute'; newdiv.style.left = '-99999px'; document.body.appendChild(newdiv); newdiv.innerHTML = copytext; selection.selectAllChildren(newdiv); window.setTimeout(function () { document.body.removeChild(newdiv); }, 100); } document.oncopy = addLink;</script>
代码二:
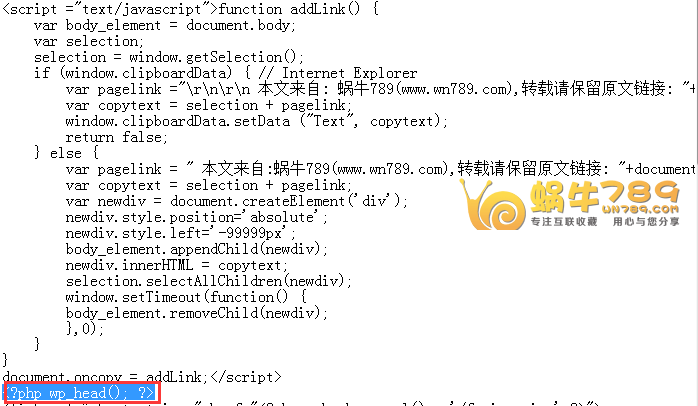
<script ="text/javascript">function addLink() { var body_element = document.body; var selection; selection = window.getSelection(); if (window.clipboardData) { // Internet Explorer var pagelink ="\r\n\r\n 本文来自: 蜗牛789(www.wn789.com),转载请保留原文链接: "+document.location.href+""; var copytext = selection + pagelink; window.clipboardData.setData ("Text", copytext); return false; } else { var pagelink = " 本文来自: 蜗牛789(www.wn789.com),转载请保留原文链接: "+document.location.href+""; var copytext = selection + pagelink; var newdiv = document.createElement('div'); newdiv.style.position='absolute'; newdiv.style.left='-99999px'; body_element.appendChild(newdiv); newdiv.innerHTML = copytext; selection.selectAllChildren(newdiv); window.setTimeout(function() { body_element.removeChild(newdiv); },0); } } document.oncopy = addLink;</script>
2、添加代码。代码添加在你WordPress主题中的header.php文件中,位于<?php wp_head(); ?>上面即可。

3、关于效果。请复制粘贴本站内容,你就会查看到效果。


 蜗牛789
蜗牛789












没有效果啊?
好像设置不对,唉