WordPress的文章编辑工具栏其实真的很弱,除了基本的文章编辑功能之外,基本无其他工具可用,就连插入表格功能都没有,更别说一些美化编辑功能了。当然很多朋友说可以使用插件呀,是的,蜗牛也曾使用过一个文章编辑插件,确实也好用,但是往往用一段时间就放弃了,因为文章编辑插件确实太耗资源,明显没有官方自动的编辑功能顺畅,所以最终选择放弃。
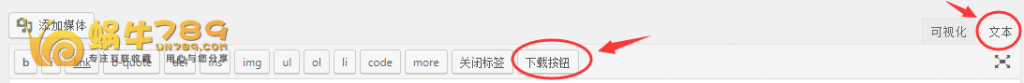
蜗牛在这里跟大家分享一个为文章编辑工具栏添加链接按钮的方法,纯代码实现,对原有功能不会产生任何影响。使用后醒目美观,可以作为连接按钮和下载按钮使用。添加代码后效果如下图,在文本编辑栏增加了下载按钮选项。

使用下载按钮后,效果显示如下图:

纯代码为文章编辑添加下载按钮方法:
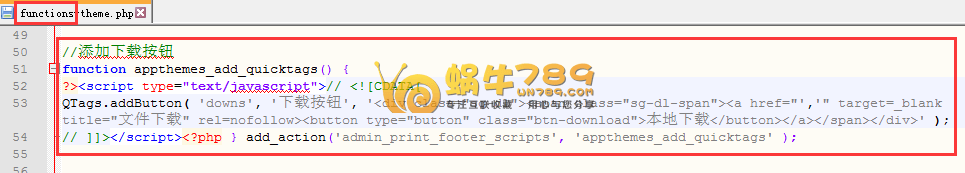
1、方法很简单,只需把下面代码添加到主题目录中的functions.php文件中。蜗牛使用的是大前端DUX主题,该代码是放在“functions-theme.php”,一般都是放在functions.php文件中。
//添加下载按钮 蜗牛789 www.wn789.com
function appthemes_add_quicktags() {
?><script type="text/javascript">// <![CDATA[
QTags.addButton( 'downs', '下载按钮', '<div class="sg-dl"><span class="sg-dl-span"><a href="','" target=_blank title="文件下载" rel=nofollow><button type="button" class="btn-download">本地下载</button></a></span></div>' );
// ]]></script><?php } add_action('admin_print_footer_scripts', 'appthemes_add_quicktags' );

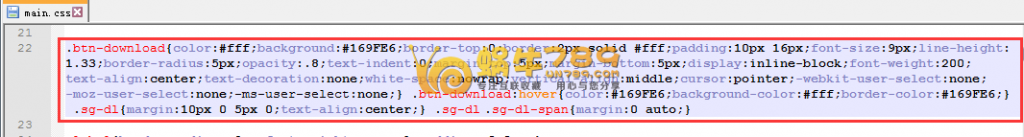
2、如果想自定义按钮的颜色和大小,可以通过下面的CSS样式代码来实现。把下面代码添加到你主题CSS文件中,具体哪个文件,可以自己试试。大前端DUX主题是修改主题目录中“/dux/css/main.css”文件。如果只使用默认的样式和大小只添加上面代码即可。
.btn-download{color:#fff;background:#169FE6;border-top:0;border:2px solid #fff;padding:10px 16px;font-size:14px;line-height:1.33;border-radius:5px;opacity:.8;text-indent:0;margin-top:5px;margin-bottom:5px;display:inline-block;font-weight:300;text-align:center;text-decoration:none;white-space:nowrap;vertical-align:middle;cursor:pointer;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;} .btn-download:hover{color:#169FE6;background-color:#fff;border-color:#169FE6;} .sg-dl{margin:20px 0 10px 0;text-align:center;} .sg-dl .sg-dl-span{margin:0 auto;}

DUX无限制版下载方法
蜗牛789博客DUX无限制版本下载方案,使用微信扫描下面二维码关注蜗牛789微信公众号。注意是关注微信公众号, 微信公众号每天晚上推送当日热门促销活动。然后在微信公众号回复“DUX主题”即可获取下载链接。100%服务器下载版本,绿色无毒。



 蜗牛789
蜗牛789












博主做一个分享的教程呗,分享到很多地方的
很多主题有这个功能呀,但是好像分享对于https都不怎么支持。