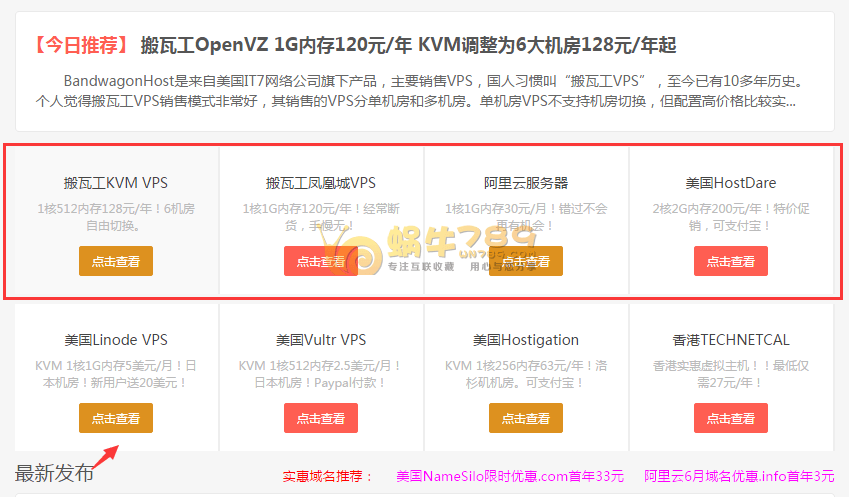
网站首页是每个站点受访率最高的,相信很多朋友都想在自己的首页布局醒目、整洁的推荐板块,一般一些做得好的可能本身就做了一些推广及广告位,但是也有很多主题没有考虑到这一点。今天蜗牛就为为大家介绍一个为自己WordPress博客首页添加推荐版本的小方法。蜗牛789的首页已经添加好,具体效果可以访问蜗牛789首页查看或下图。如果想使用和蜗牛789一样的主题,请查看下面文章:

如果给自己博客添加如上图效果的推荐板块,是不是很酷很实用?无论是做顶置推荐、广告及其他一些宣传都是非常不错的。不仅醒而且美观。其实实现起来一点也不困难,只需添加简单的html和css代码就能实现,而且不需要调用数据库。觉得好的话,可以参照下面教程试一试。
2017.6.11更新:
最开始蜗牛分享的代码是每横排5个推荐框,而且手机访问只能显示4个推荐框,并出现错位现象。今天蜗牛修改了下代码,改为每横排4个推荐框,修复了手机错位。
1、为主题首页添加html代码
要想实现蜗牛前面介绍的效果,我们首先需要在自己的主题“index.php”文件中添加一段html代码。代码如下。如果想像蜗牛789一样显示在“最新发布”之上,只需把代码添加在主题“index.php”文件中的“ <div class=”title”>”之后即可。
<div class="asb asb-indexd asb-indexd-01"><div class="container"> <ul class="eboxx"> <li class="eboxx-i eboxx-01"> <h4>高品质美国CN2KVM VPS</h4> <p>1核512内存128元/年!6机房自由切换。</p> <a class="btn btn-sm btn-primary" target="_blank" rel="nofollow" href="https://www.wn789.com/">点击查看</a> </li> <li class="eboxx-i eboxx-02"> <h4>高品质美国CN2凤凰城VPS</h4> <p>1核1G内存120元/年!经常断货,手慢无!</p> <a class="btn btn-sm btn-danger" target="_blank" href="https://www.wn789.com/">点击查看</a> </li> <li class="eboxx-i eboxx-03"> <h4>阿里云服务器</h4> <p>1核1G内存30元/月!错过不会再有机会!</p> <a class="btn btn-sm btn-primary" target="_blank" rel="nofollow" href="https://www.wn789.com/">点击查看</a> </li> <li class="eboxx-i eboxx-04"> <h4>美国HostDare</h4> <p>2核2G内存200元/年!特价促销,可支付宝!</p> <a class="btn btn-sm btn-danger" target="_blank" rel="nofollow" href="https://www.wn789.com/">点击查看</a> </li> </ul> </div></div>
其中代码中的汉字部分和链接地址,大家可以根据自己的时间情况进行修改。如果要增加两排推荐框,那么只需在主题“index.php”文件中添加两段上面的代码即可。
2、为主题css文件添加一段css样式代码
第二步就是为为主题css文件添加一段css样式代码。一般添加在主题的“main.css”文件当中。需要添加的css样式代码代码如下:
/* 首页5格 https://www.wn789.com/ */ .eboxx { overflow: hidden; font-size: 12px; text-align: center; background-color: #fff; margin-bottom: 10px; } .eboxx h4 { font-size: 14px; color: #444; margin: 10px 0; } .eboxx-i { position: relative; float: left; width: 25%; padding: 18px; background-color: #fff; color: #777; } .eboxx-01, .eboxx-02, .eboxx-03, .eboxx-04 { border-right: 2px solid #eee; } .eboxx-i:hover {background-color: #F9F9F9;} .eboxx-i p {height: 36px;overflow: hidden;color: #bbb;} @media (max-width: 1024px) { .eboxx .btn-default {display: none;} .eboxx h4 {height: 20px;overflow: hidden;} } @media (max-width: 860px) { .eboxx .eboxx-100 {display: none;} .eboxx-i {width: 25%;} .eboxx-04 {border-right: none;} } @media (max-width: 640px) { .eboxx-i {width: 50%;} .eboxx-01 {border-bottom: 2px solid #eee;} .eboxx-02 {border-right: none;border-bottom: 2px solid #eee;} } @media (max-width: 480px) { .eboxx-i {padding: 10px 15px 15px;} .eboxx h4 {margin-bottom: 0;} .eboxx-i p {margin: 5px 0} }
两段代码添加完成后,如果你为站点开启了CDN加速,需要刷新整站缓存才能看到实际效果了。
使用后小结:
想为自己博客首页添加广告推荐模块,只需添加两段代码就能实现,确实很简单。在这里我就简单说说使用后的利弊。总体来说还是非常不错的。
优点:简便,美观,可以根据自己需要随时修改显示,可以根据自己需要添加或减少位置。
缺点:添加代码后,手机页面对于添加的板块支持不是很好,存在错误现象,但不太影响整体效果;修改内容需要在主题“index.php”文件中修改,略有些麻烦。(此缺点蜗牛在2017.6.11更新后修复)
DUX无限制版下载方法
蜗牛789博客DUX无限制版本下载方案,使用微信扫描下面二维码关注蜗牛789微信公众号。注意是关注微信公众号, 微信公众号每天晚上推送当日热门促销活动。然后在微信公众号回复“DUX主题”即可获取下载链接。100%服务器下载版本,绿色无毒。



 蜗牛789
蜗牛789












非常美观实用的代码,感谢博主无私分享。
话说修复了?
博主侧边栏的彩色标题文字广告是怎么添加的,请告知,谢谢
手机版的怎么字头上有点看不到,没显示出来