蜗牛789分享过很多关于WordPress小技巧,大多都是通过修改或增加代码来实现的,因为蜗牛自己不太喜欢使用过多插件,能用代码解决的基本都是选择修改文件来实现。不过并不是所有的插件蜗牛都不使用,像有些比较经典的插件还是比较喜欢的,在WordPress九款必备插件 蜗牛个人珍藏版一般人不告诉他文章中做了详细介绍。
在此文章中蜗牛为大家分享一个通过修改主题CSS文件来设置标签为随机颜色的方法。设置后效果如下图,让标签更为醒目。可能有些主题自带此效果,但有些主题是没有,下面的教程蜗牛就以大前端DUX主题为例。

一、修改main.css
我们首先要到主题找到全局调用的.CSS文件,一般是main.css文件,也有的是style.css文件,但一般是在“css”文件夹中。蜗牛789使用的是大前端DUX主题,所以需要修改的文件为“main.css”。我们只需把下面代码添加main.css中即可。
/**标签随机颜色**www.wn789.com/ .article-categories { margin-bottom: 10px } .article-categories a { padding: 4px 10px; background-color: #19B5FE; color: white; font-size: 12px; line-height: 16px; font-weight: 400; margin: 0 5px 5px 0; border-radius: 2px; display: inline-block } .article-categories a:nth-child(5n) { background-color: #4A4A4A; color: #FFF } .article-categories a:nth-child(5n+1) { background-color: #ff5e5c; color: #FFF } .article-categories a:nth-child(5n+2) { background-color: #ffbb50; color: #FFF } .article-categories a:nth-child(5n+3) { background-color: #1ac756; color: #FFF } .article-categories a:nth-child(5n+4) { background-color: #19B5FE; color: #FFF } .article-categories a:hover { background-color: #1B1B1B; color: #FFF } .article-title { position: relative; margin-bottom: 15px; font-size: 26px; line-height: 1.3; display: block; font-weight: 400; margin: 0 0 35px; padding: 0 0 30px; border-bottom: 1px solid #e7e7e7; color: #FFF }
二、修改single.php
这一步是修改标签输出的位置,一般我们在主题文件中找到“single.php”进行修改即可。
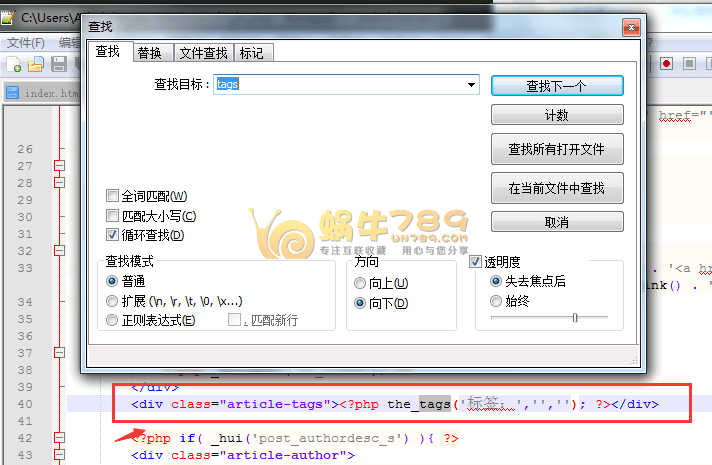
1、蜗牛同样以DUX主题为例,在主题文件中找到“single.php”下载到本地,并打开。然后“Ctrl+F”查找“tags”,可以到到如下代码,
<div class="article-tags"><?php the_tags('标签:','',''); ?></div>

2、然后把“<div class=”article-tags”><?php the_tags(‘标签:’,”,”); ?></div>”修改为下面代码即可。
<div class="article-categories"><?php the_tags('标签:','',''); ?></div>
3、如果你不是DUX主题,方法其实也是差不多的,只需把class后面的article-tags为article-categories即可。
三、其他美化技巧
DUX无限制版下载方法
蜗牛789博客DUX无限制版本下载方案,使用微信扫描下面二维码关注蜗牛789微信公众号。注意是关注微信公众号, 微信公众号每天晚上推送当日热门促销活动。然后在微信公众号回复“DUX主题”即可获取下载链接。100%服务器下载版本,绿色无毒。



 蜗牛789
蜗牛789












感谢分享
为何这个方法行不通,求指教