好久没有发布与WordPress相关的文章了,今天在此文章中和大家一起分享一个WordPress图片美化小技巧,就是让WordPress文章图片可以点击放大,显示原图。其实实现文章图片可以放大显示原图可以增加访客的友好度,特别是一些教程类的站点,经常会出现图片演示,但是由于美观的原因,一般主题会自动将图片调整为相适应的缩略图来显示,而缩略图有可能影响内容显示,从而对访客造成不友好的体验,如果你设置了图片可以点击放大,那么势必会友好很多。下面蜗牛介绍下如何设置。
一、图片显示设置
1、要想文章中的图片能点击显示原图,我们在插入图片时,要在“附件显示设置”的“链接到”选择“媒体文件”,因为只有选择链接到“媒体文件”文件才能实现点击图片可以访问原图。这一步是非常关键,如果你插入图片时没有设置链接到“媒体文件”,发布文章后,图片是无法进行点击的。当然有些主题可能默认就是选择连接到“媒体文件”,那就无需自己收到设置。

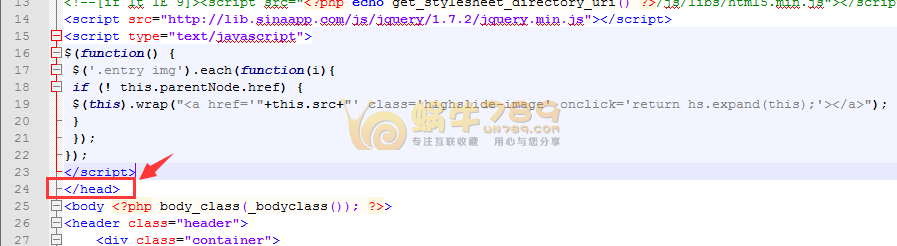
2、如果你的主题之前插入图片不是默认选择链接到“媒体文件”,而自己也没有进行收到设置,看到蜗牛写的文章后,也想把文章图片能设置成能放大,怎么办?或过头来那么多图片一张张设置将是一个很大的工程,不科学。蜗牛在这里为大家分享一种自动给文章图片添加原图链接的方法,当然不保证所有人使用都有效(蜗牛自己就没有成功使用),大家可以尝试着试试。方法很简单,把下面代码添加到你主题“header.php”文件当中,位置是在“</head>”。此方法是看别人分享的,蜗牛使用过程当中没有达到预计效果,不知道是不是放错了位置?有知道的朋友可以留言指导。
<script src="https://lib.sinaapp.com/js/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript"> $(function() { $('.entry img').each(function(i){ if (! this.parentNode.href) { $(this).wrap("<a href='"+this.src+"' class='highslide-image' onclick='return hs.expand(this);'></a>"); } }); }); </script>
二、美化放大图片
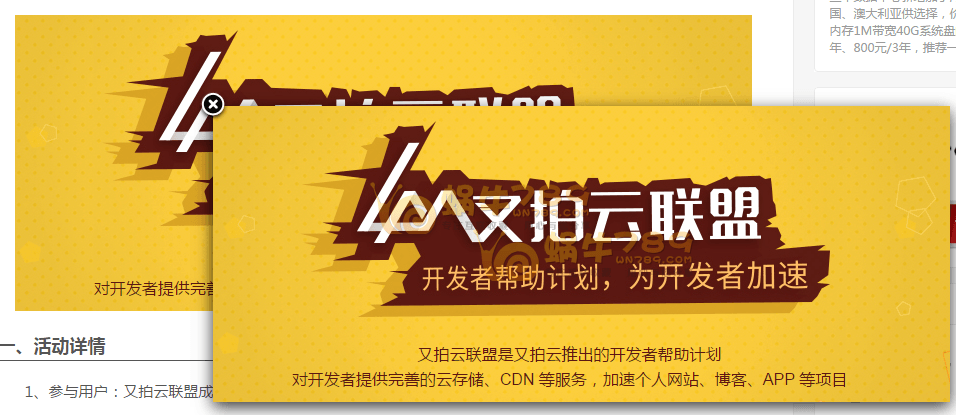
1、按照上面的设置,如果不对图片进行美化的话,点击图片后直接会跳转打开一个图片原图的链接,同样会给访问用户带来不好的体验,于是蜗牛推荐大家使用一款轻量型图片缩放插件——WP FancyZoom,从而实现点击图片后通过幻灯片在原页面进行放大展示,再次点击图片就关闭展示。显示效果如下图:
2、安装WP FancyZoom图片缩放插件。请点击下面按钮下载WP FancyZoom图片缩放插件并安装。
- 百度网盘下载:https://pan.baidu.com/s/1hs5V0H2 密码: rjt2
- 蜗牛网盘下载:https://xz.wn789.com/WordPress/wp-fancyzoom.1.2.zip
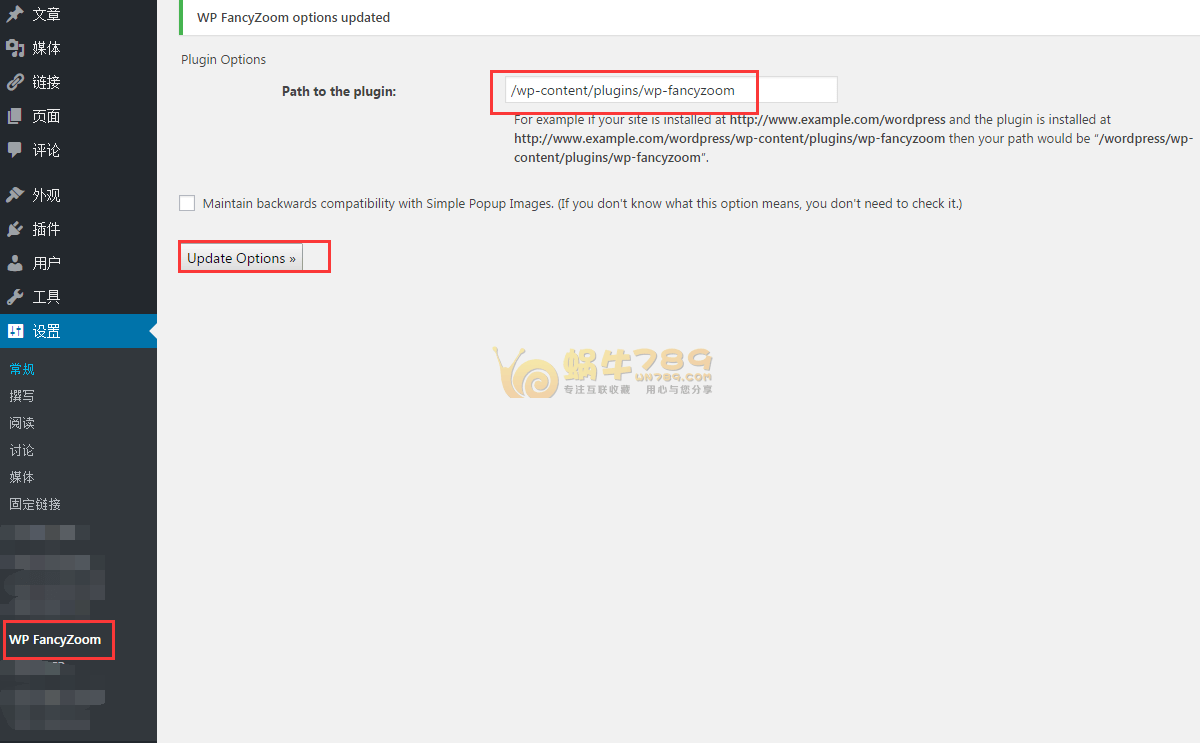
3、插件设置。成功安装插件后还需要完成最后一步设置插件路径,一般是“/wp-content/plugins/wp-fancyzoom”。如果你的网站是安装在http://www.example.com/wordpress和插件安装在http://www.example.com/wordpress/wp-content/plugins/wp-fancyzoom那么你的路径是“/ WordPress /wp-content/plugins/WP fancyzoom”。


 蜗牛789
蜗牛789















请问启用了该插件后为什么会出现两个放大窗?
站点:https://94star.cn
看看是不是有两段一样功能的代码?
单机后首先弹出:https://ww2.sinaimg.cn/large/a15b4afegy1foqb7kznvaj21aw0ryu0x.jpg
关掉后:https://ww2.sinaimg.cn/large/a15b4afegy1foqb86oci5j21d90q8x6p.jpg
请问该检查哪个文件?
你之前可以弹出图片就没必要再重复使用插件了呀。
怎么没有效果?